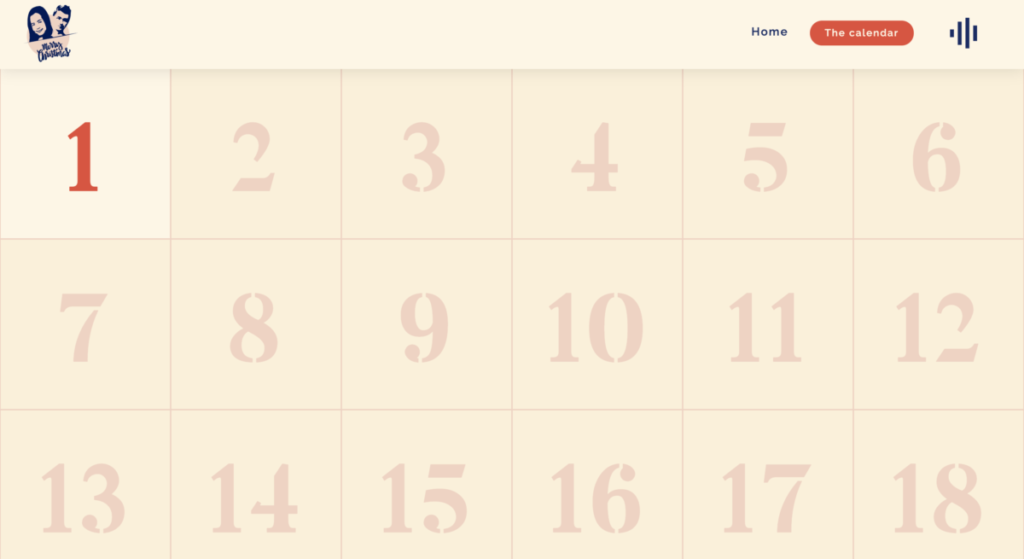
Dans cet article, je vous explique comment réaliser simplement un calendrier de l’Avent pour votre partenaire, votre famille, ou vos amis en utilisant le service WordPress.com.
La réalisation de celui-ci est totalement gratuite et vous n’avez besoin d’aucune connaissance en informatique ou en web développement.
1. Introduction
Comme beaucoup de personnes, ma petite-amie et moi-même sommes toujours séparés à cause de la COVID. Elle est thaïlandaise et je suis français. 🇹🇭🇫🇷
Étant à plus de 20 000 km l’un de l’autre et ne pouvant être ensemble à cause des restrictions de nos pays, je souhaitais tout de même pouvoir lui offrir du bonheur et de l’amour en cette période de fêtes. J’ai donc designé et développé un calendrier de l’Avent en utilisant les langages web et le framework Vue.js.
J’ai ensuite posté un texte et des captures d’écran de mon travail dans le groupe Love Is Not Tourism sur Facebook. J’ai agréablement été surpris par le nombre de likes et par les commentaires.
Certaines personnes du groupe étaient intéressées par le projet et souhaitaient pouvoir en réaliser un à leurs tours. Mais tout le monde n’est pas développeur, c’est pour cela que j’ai cherché un moyen simple de pouvoir le faire.
2. Présentation de WordPress.com et explication du projet
Avant toutes choses, il faut savoir qu’il existe deux types de services WordPress :
WordPress.org qui se télécharge et s’installe sur un serveur, avec cette solution vous avez accès à tout, tout est possible. Mais se peut être difficile à installer et à paramétrer si vous ne connaissez pas un minimum le monde du web.
WordPress.com (que nous allons utiliser) est un service auto-hébergé, c’est-à-dire que vous n’avez pas besoin de vous soucier de l’achat de l’hébergement puisque tout est déjà géré par l’éditeur. Ce service propose plusieurs offres dont une gratuite. L’offre gratuite limite l’ajout d’extensions et l’installation de thème extérieur (des thèmes que vous auriez pu développer à l’aide de WordPress.org par exemple).
WordPress permet de réaliser des sites ou des blogs. Nous allons donc créer une sorte de petit blog, mais nous allons en limiter l’accès aux seules personnes autorisées et nous allons planifier nos articles afin de les rendre visibles seulement le jour souhaité (tout comme les cases d’un calendrier de l’Avent).
3. Création de votre compte
Commencez par nous rendre sur le site wordpress.com et cliquez sur le bouton « Créer votre site Web », renseignez votre adresse email, choisissez un identifiant, et choisissez un mot de passe puis cliquez sur « Continuer ».
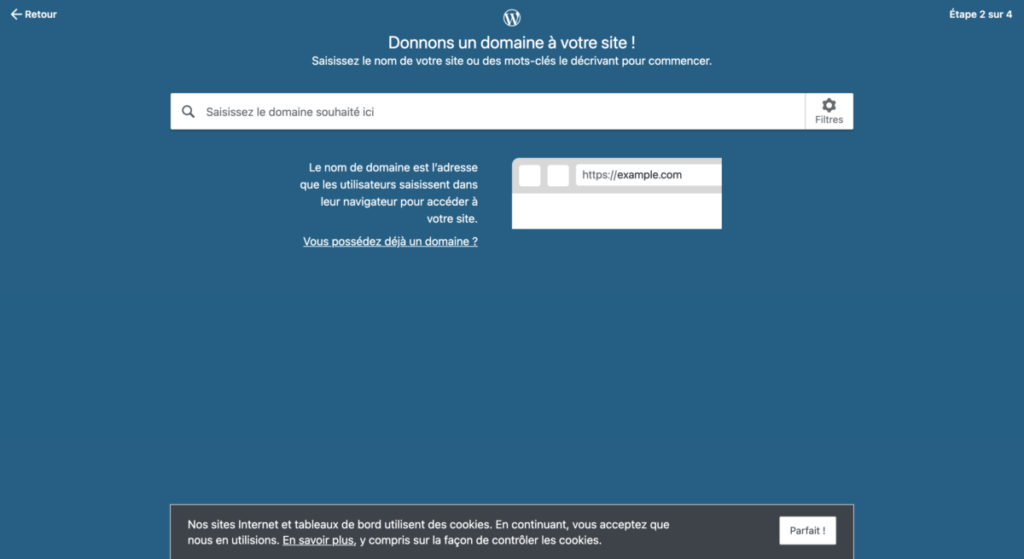
Sur la page suivant, vous devez choisir le domaine de votre site. Choisissez bien car c’est celui que l’on retrouvera après le https:// (par exemple benjaminsimier.com est mon nom de domain).
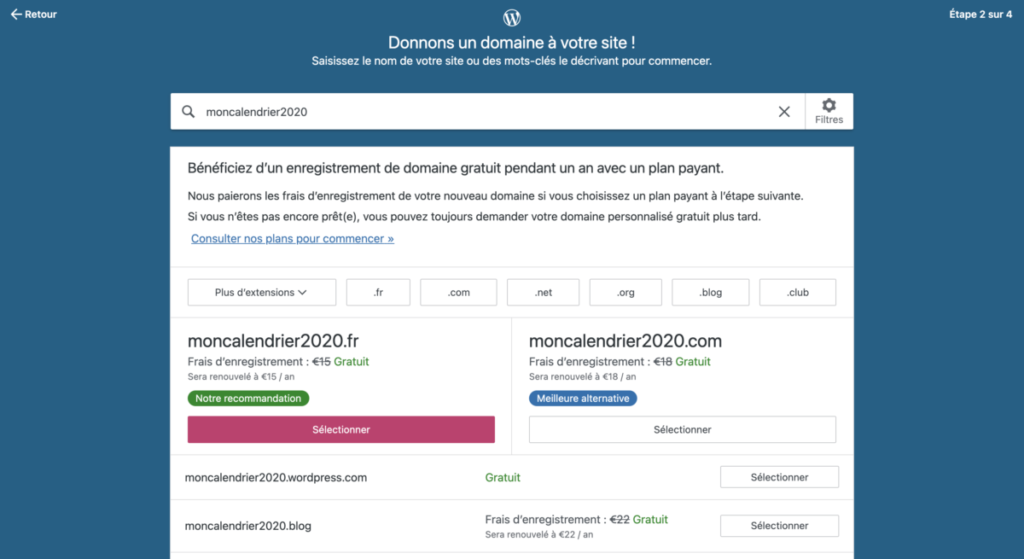
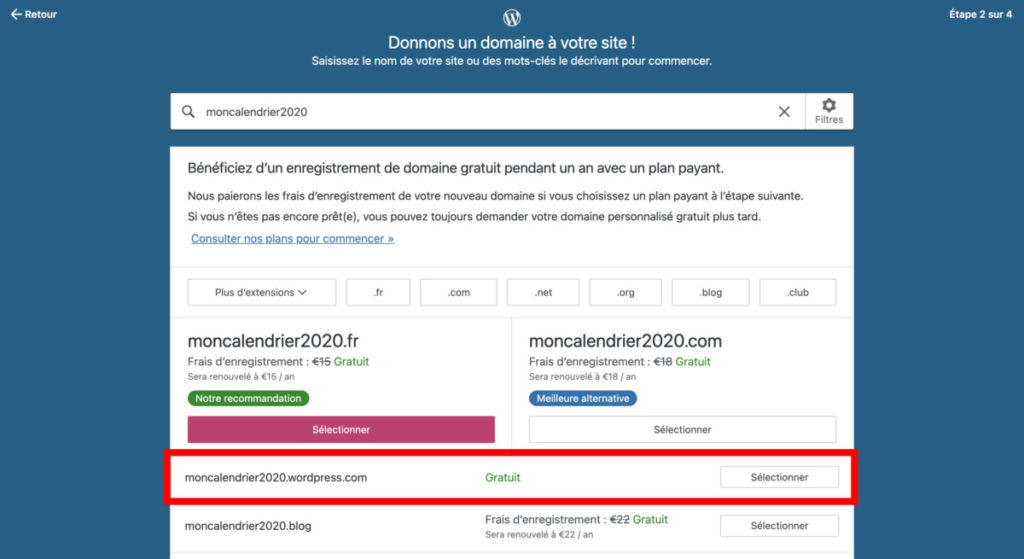
Écrivez votre nom de domaine et regardez un peu plus bas, l’offre gratuite vous est proposée. Si je choisis le nom de domaine « moncalendrier2020 » et que je veux utiliser l’offre gratuite, je sélectionne « moncalendrier2020.wordpress.com ». Si le nom de domaine est déjà utilisé par quelqu’un d’autre, WordPress vous proposera un autre nom de domaine disponible, par exemple « moncalendrier202043245.wordpress.com ». Attention, WordPress.com vous propose d’autres offres de domaines sans « wordpress.com », celles-ci sont payantes (.com .blog .fr, …).
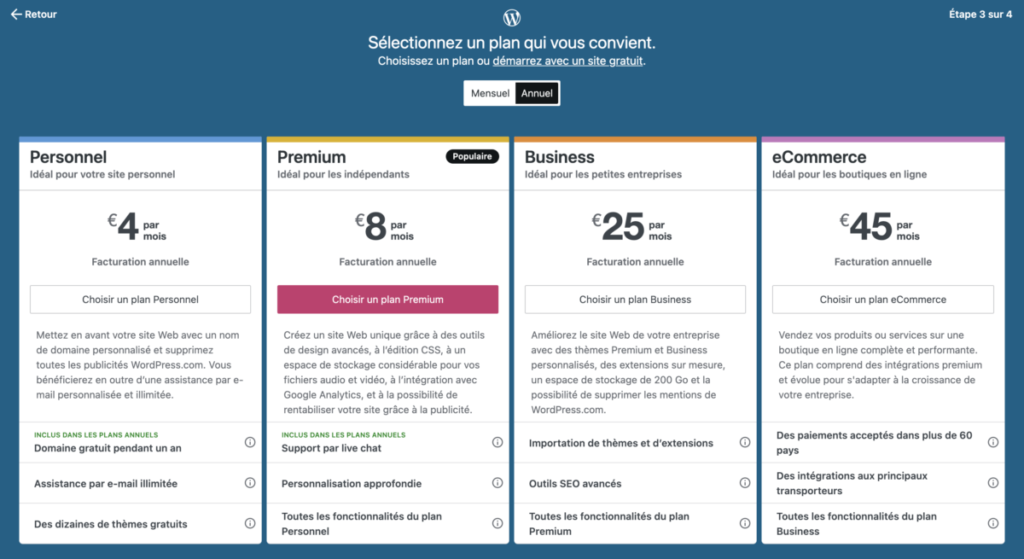
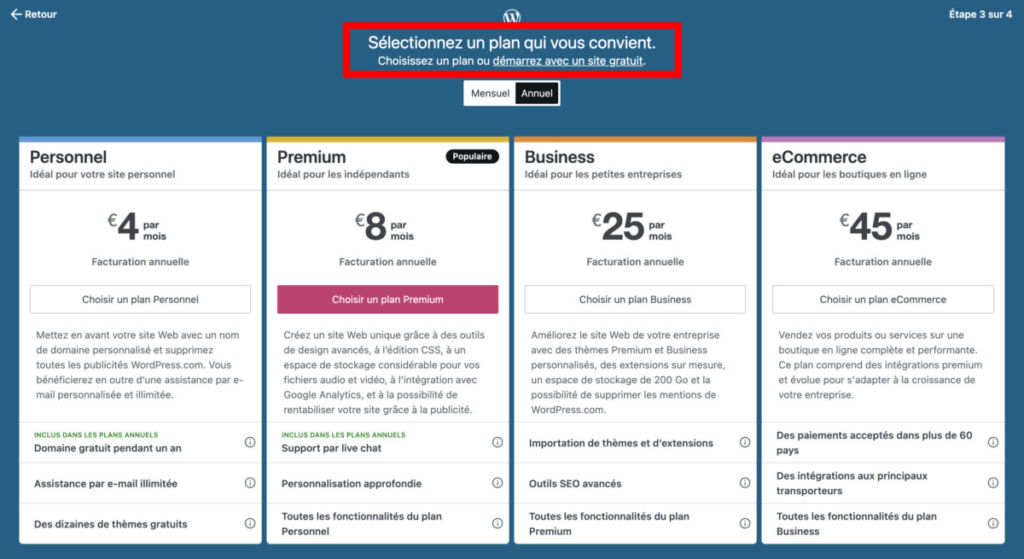
Une fois le domaine sélectionné, vous arrivez à l’étape 3 sur 4. Ici, cliquez sur « démarrez avec un site gratuit. » tout en haut de la page.
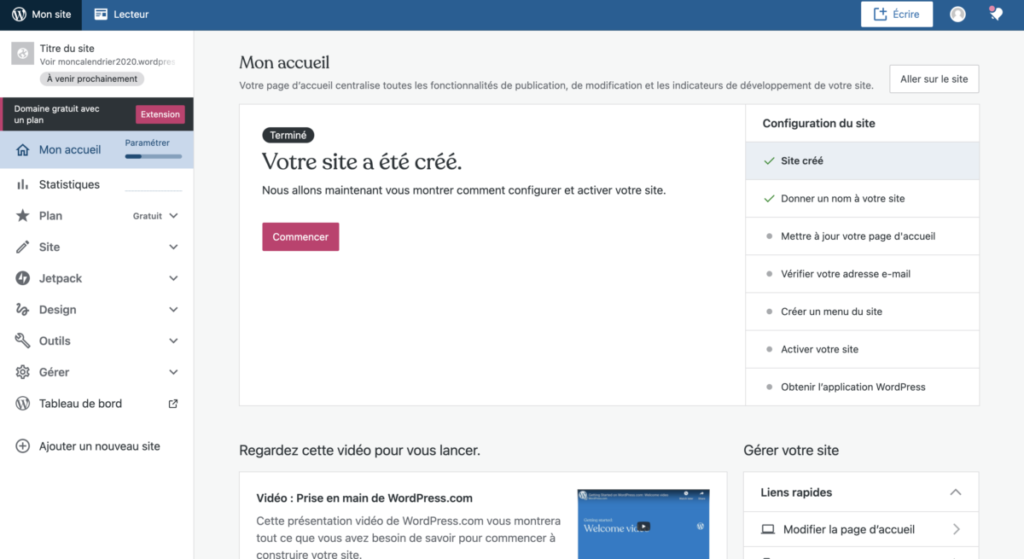
Vous arrivez maintenant sur l’interface de paramètres de votre compte, on en reparlera plus tard lorsque l’on verra la restriction des accès dans la partie 5 du tutoriel.
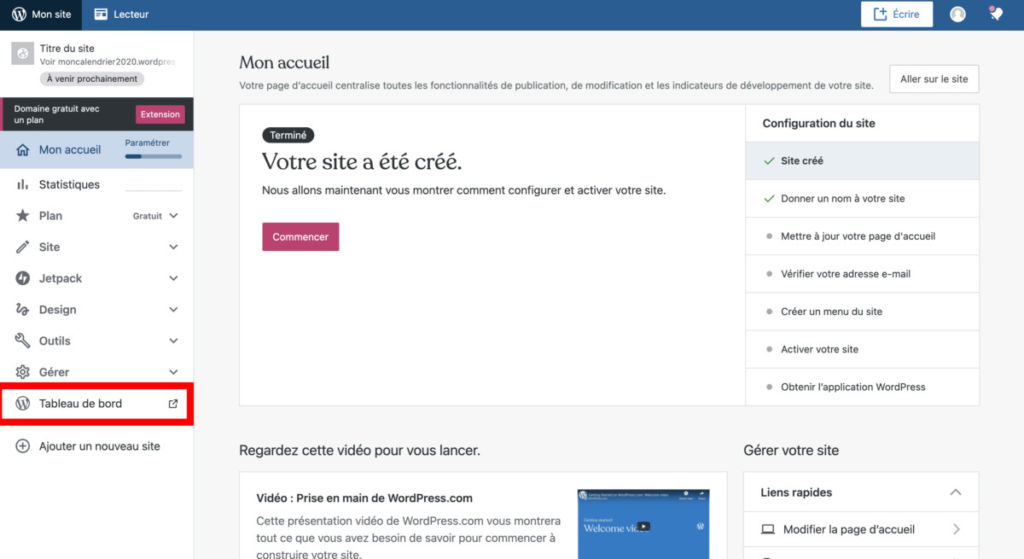
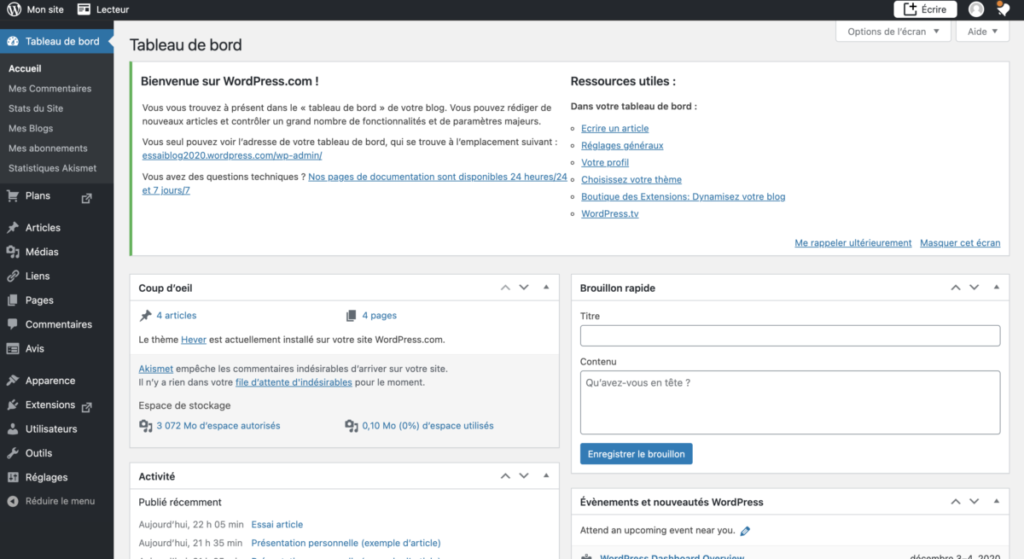
Cliquez sur « Tableau de bord » tout en bas à gauche pour continuer ce tutoriel.
4. Présentation de l’interface
L’interface WordPress est très simple et très intuitive, elle est séparée en deux parties, d’un côté (à gauche) le menu, et de l’autre côté l’affichage des informations.
Le tableau de bord permet d’avoir un accès rapide à toutes les informations d’un coup d’oeil 👀
Les parties qui vont nous intéresser pour la suite de notre projet sont « Articles », et « Apparence » (dans le menu de gauche).
5. Restriction de l’accès
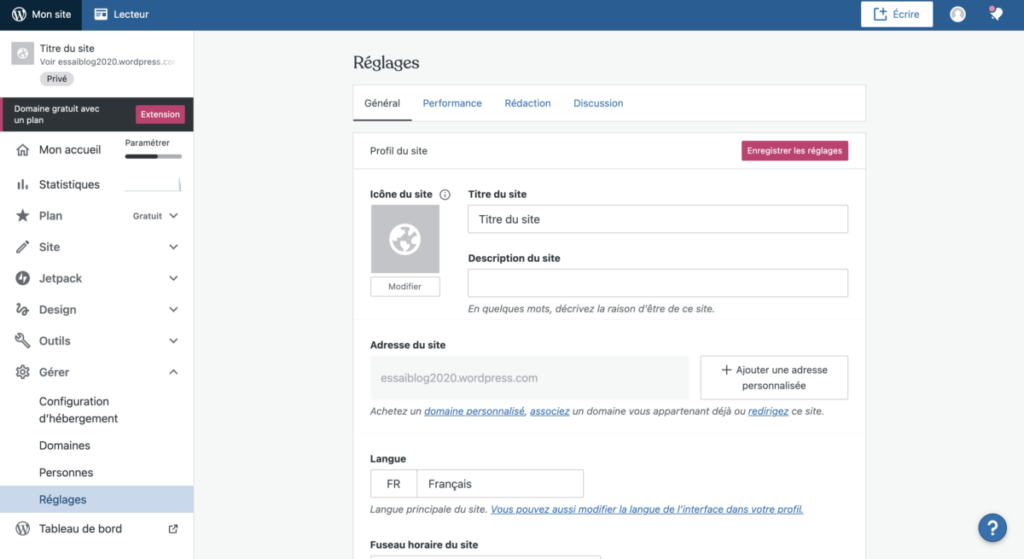
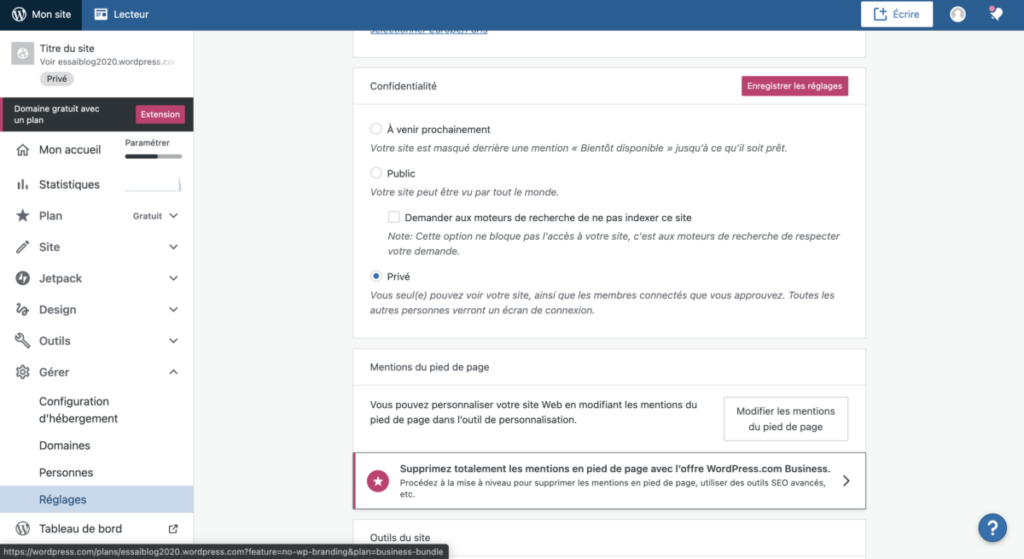
Afin de limiter l’accès de votre calendrier aux seules personnes autorisées, nous allons modifier quelques paramètres. Pour ce faire, revenons à la page précédente (ou cliquez sur « Mon site » tout en haut à gauche). Dans le menu de gauche, cliquez sur « Gérer », puis sur « Réglages ». Recherchez le bloc « Confidentialité » (validez votre adresse mail si vous ne l’avez pas fait pour y avoir accès). Cochez « Privé » puis enregistrez les réglages (bouton en haut du bloc). Votre blog est alors bloqué et un mot de passe sera demandé pour afficher les pages et les articles.
Cette étape peut être réalisée une fois l’étape 7 terminée, car elle enverra un mail à la personne (elle connaîtra donc l’existence du blog/calendrier :
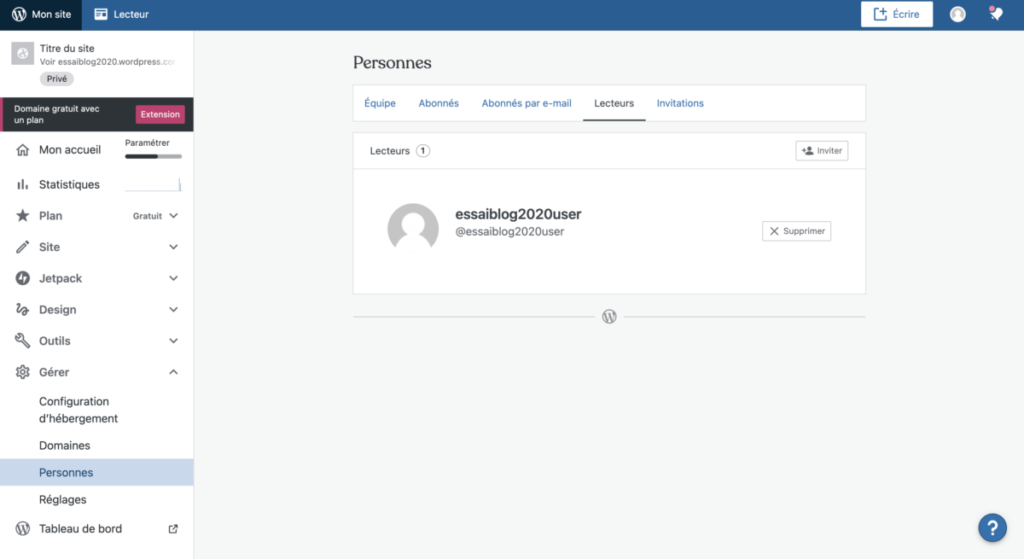
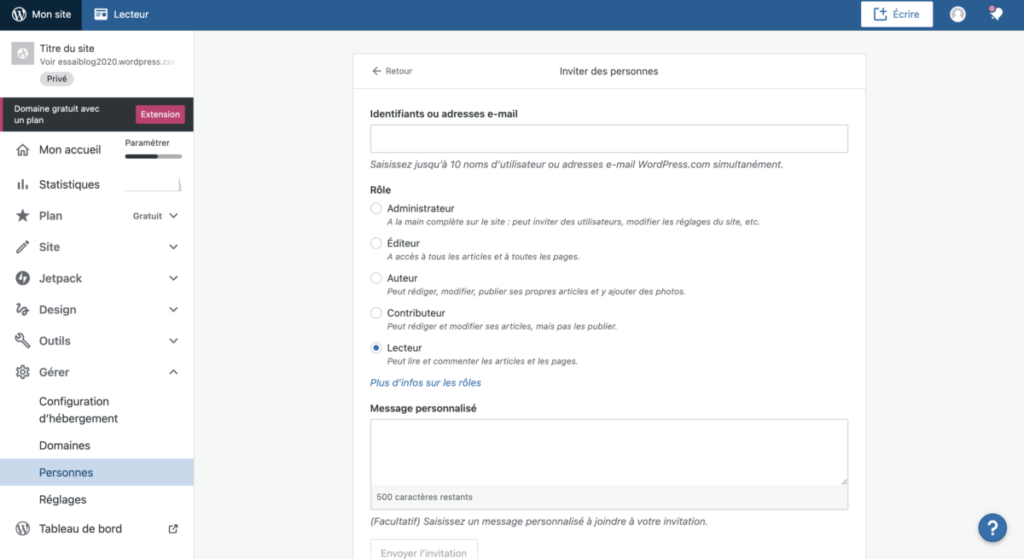
Sur le côté gauche (dans le menu), retournez sur « Gérer », puis « Personnes ». Tout en haut du bloc, cliquez sur l’onglet « Lecteurs » puis sur le bouton « Inviter ». Renseignez l’e-mail de la personne à inviter, vérifiez que « Lecteur » est bien coché, ajoutez un message si vous le souhaitez, et cliquez sur le bouton « Envoyer l’invitation ».
6. Publication et planification
Nous allons maintenant écrire nos articles et nous allons planifier leurs publications.
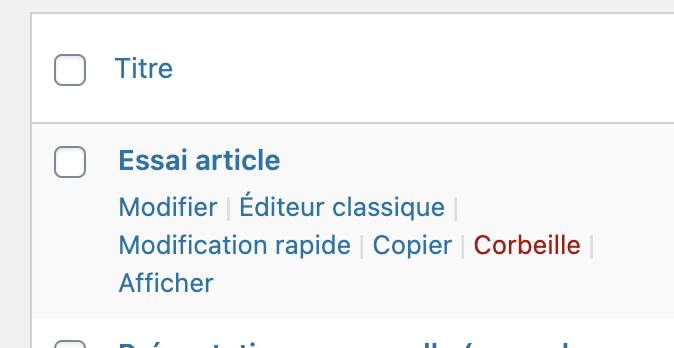
Rendez-vous dans votre administration WordPress, cliquez sur « Articles » dans le menu de gauche. Supprimez les articles existants en cliquant sur « Corbeille » lorsque vous passez votre curseur sur les titres.
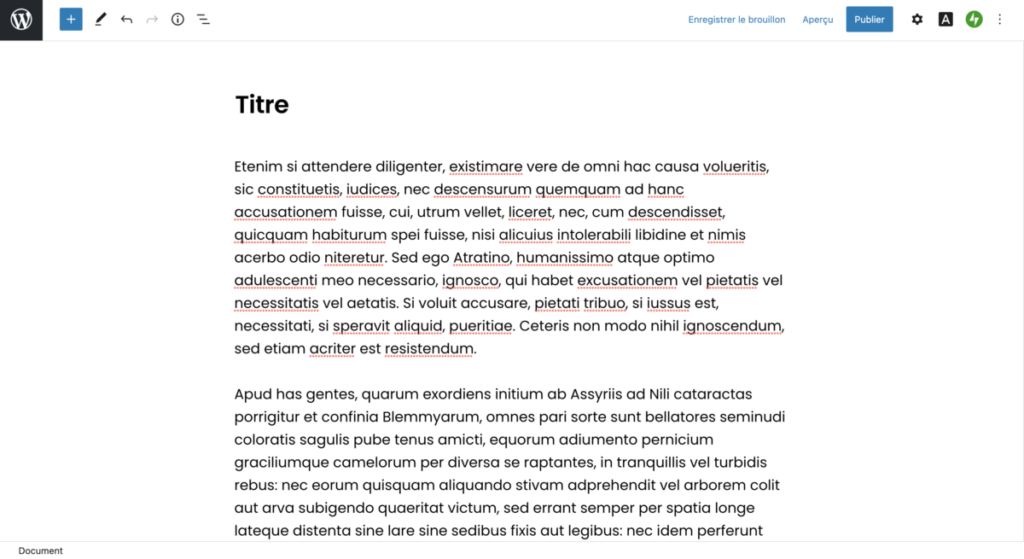
Cliquez sur le bouton « Ajouter » tout en haut de la page. Vous arrivez sur l’éditeur (si vous souhaitez revenir en arrière, cliquez sur le logo WordPress en haut à gauche). Ajoutez un titre, écrivez-le. N’hésitez pas à cliquer le petit « + » juste à côté du logo WordPress en haut à gauche pour pouvoir ajouter des images, des galeries, des titres, …
Vous pouvez visualiser votre article en cliquant sur le bouton « Aperçu » en haut à droite, sélectionnez l’appareil souhaité (mobile ou ordinateur), puis cliquez sur « Prévisualiser dans un nouvel onglet ».
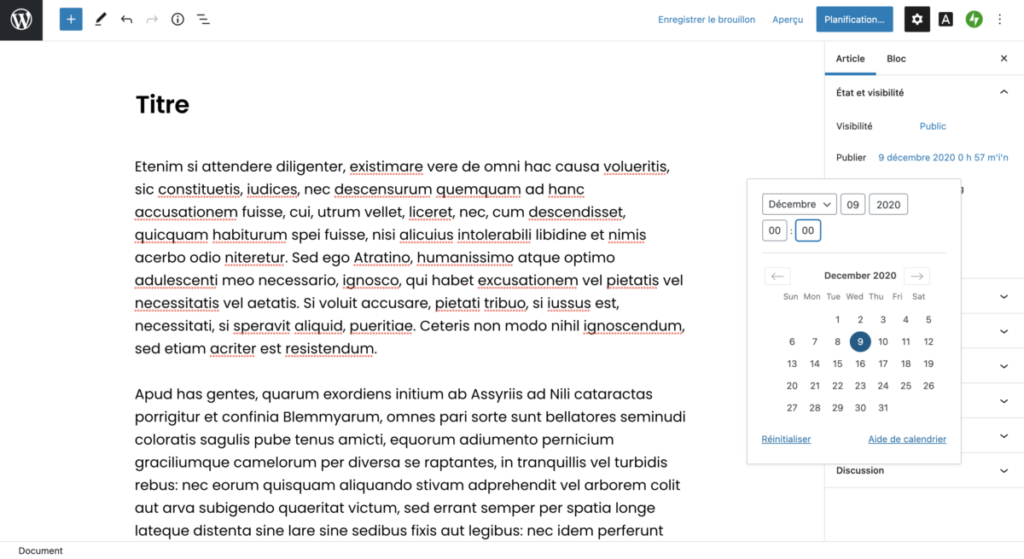
Une fois terminé, ne cliquez pas sur le bouton « Publier » mais cliquez sur le petit bouton de paramètres juste à côté. Sélectionnez l’onglet « Article ». Vous pouvez voir « Immédiatement » à la suite de « Publier », cliquez dessus et sélectionnez la date et l’heure de publication souhaitée.
Le bouton « Publier » est devenu « Planification… ». Cliquez dessus, puis sur « Planifier »
Vous pouvez aussi ajouter une image « Mise en avant » pour illustrer votre article. Dans les paramètres de l’article sur le côté droit.
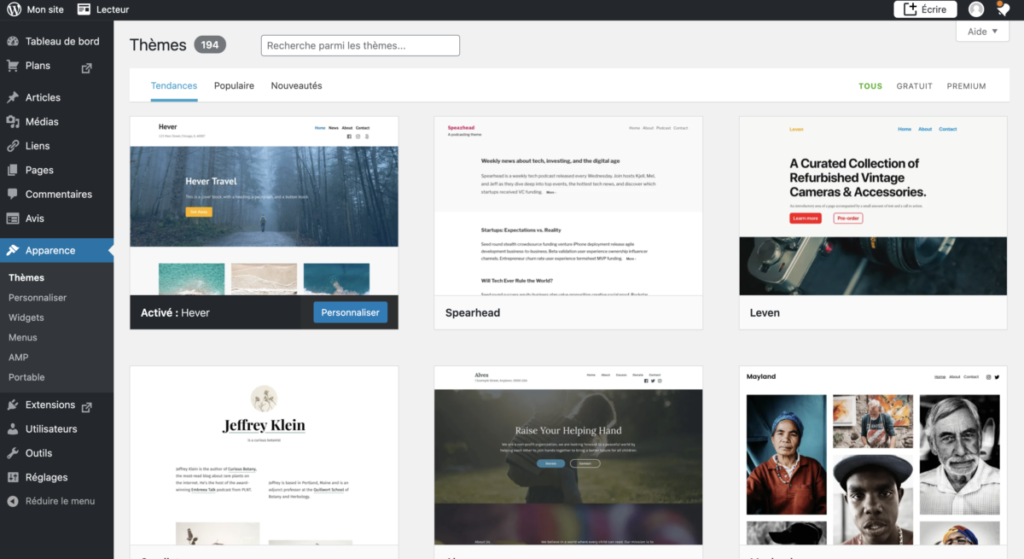
7. Changement de thème
Vous pouvez modifier le thème de votre blog en cliquant sur « Apparence » dans le menu de votre administration, vous aurez alors accès à plus d’une centaine de thèmes gratuits.
8. Conclusion
Ce n’est pas le calendrier que j’ai réalisé puisque je l’ai entièrement développé, mais je souhaitais écrire un tutoriel accessible à tous.
Vous avez maintenant toutes les clés en main pour créer un calendrier de l’Avent digital opérationnel. N’hésitez pas à regarder les options que WordPress vous offre dans les paramètres pour améliorer votre projet. Je vous explique comment créer la base de votre calendrier, à vous de l’améliorer 🙂
À bientôt, et bonne fêtes de fin d’année !!!