Voilà pour vous ma première sélection Dribbble.
À savoir, Dribbble est une plateforme communautaire permettant au utilisateur de partager leur oeuvre. Beaucoup de designers web utilisent donc cette plateforme afin de présenter leurs travaux.
Utilisant régulièrement cette plateforme pour ma veille numérique, Je fais le choix de partager mes découvertes avec vous.
Cette première sélection est dédiée aux landing pages. Mais avant tout, une landing page (ou page de renvoi en français) permet de mettre une offre en avant tout en faisant patienter le visiteur lorsqu’un site est en développement par exemple.
Animations pour la simplicité

Première de ma sélection, la création de Selecto vivant à Londres. L’auteur joue sur les animations pour simplifier la compréhension du visiteur.
Juste ce qu’il faut !

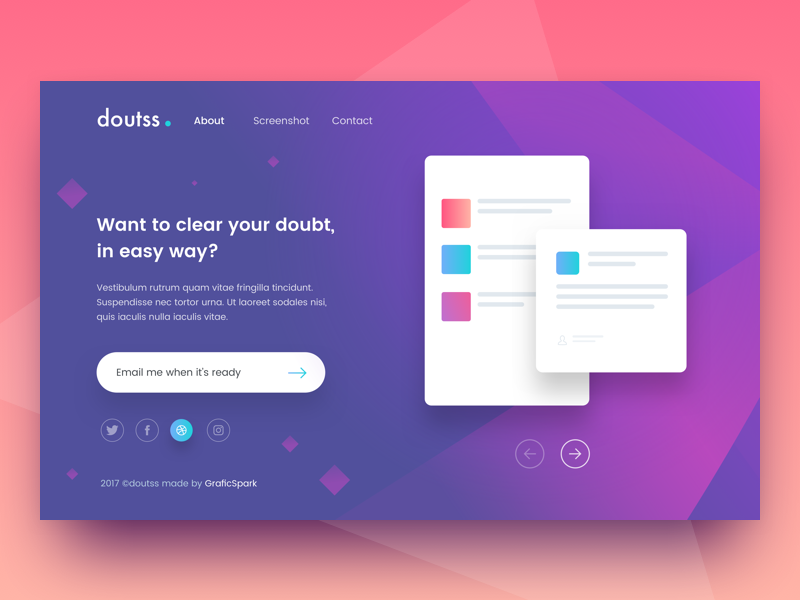
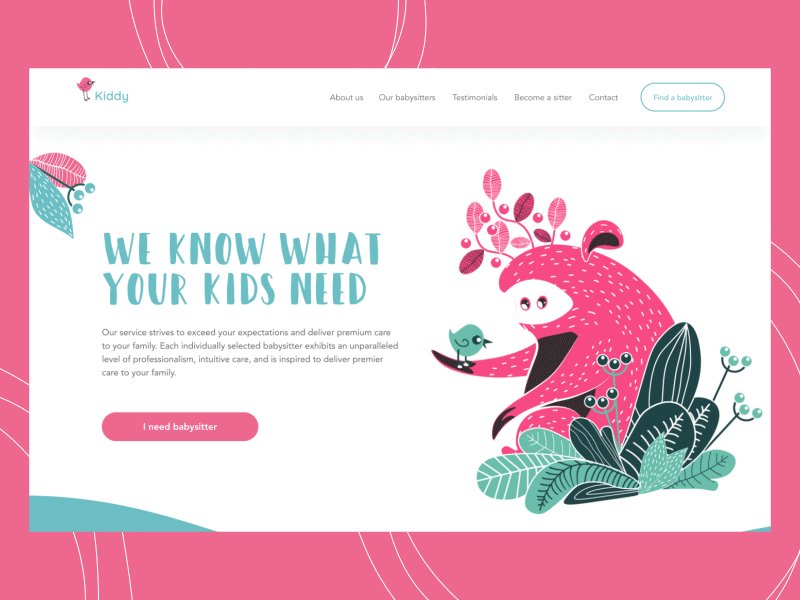
Simple et efficace. Vijay verma habitant à Delhi en Inde nous propose une interface simple : un titre, un texte, un bouton, et une image (ou slider). Sans oublier les liens vers les réseaux sociaux.
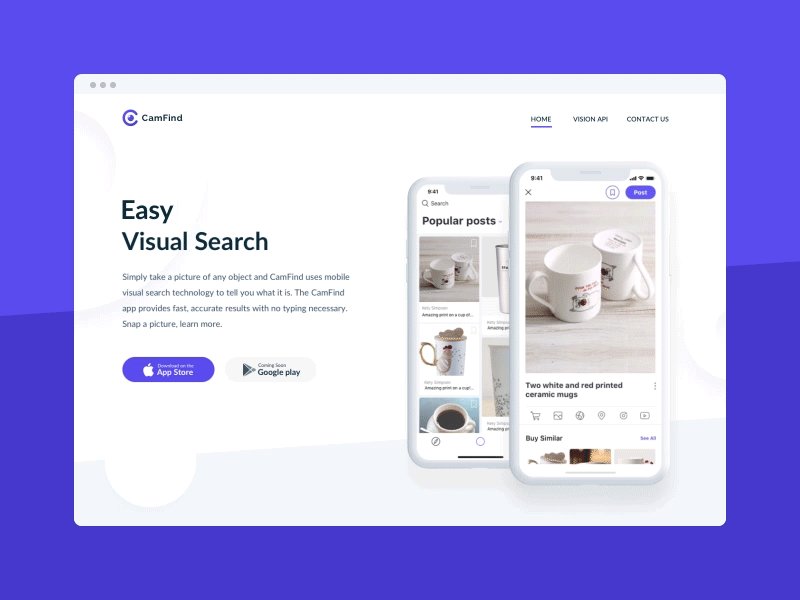
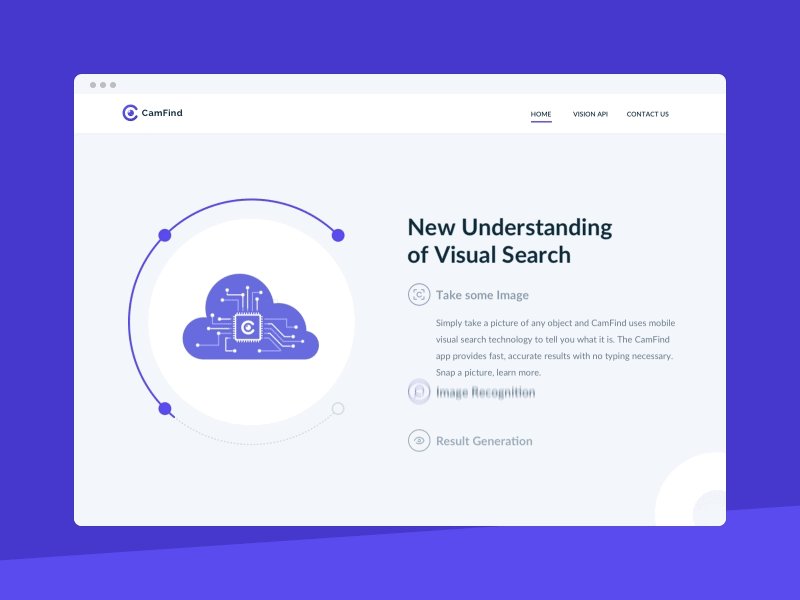
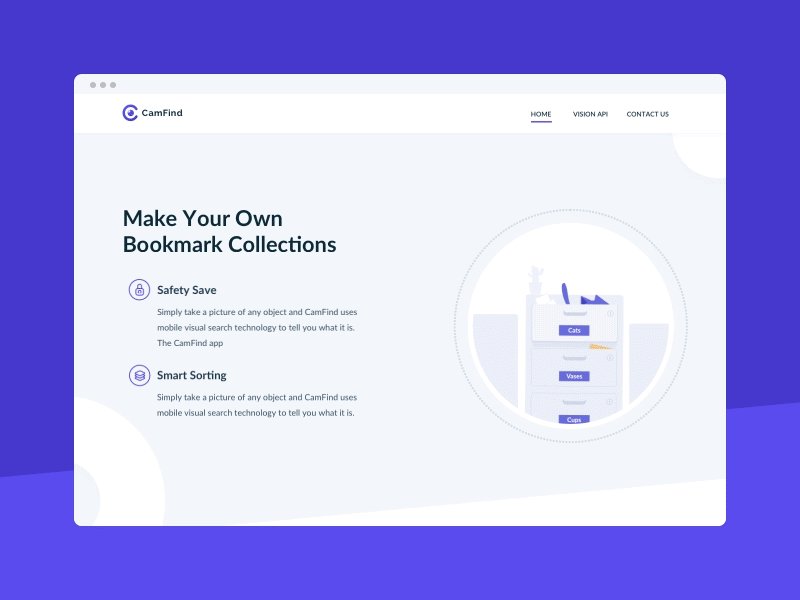
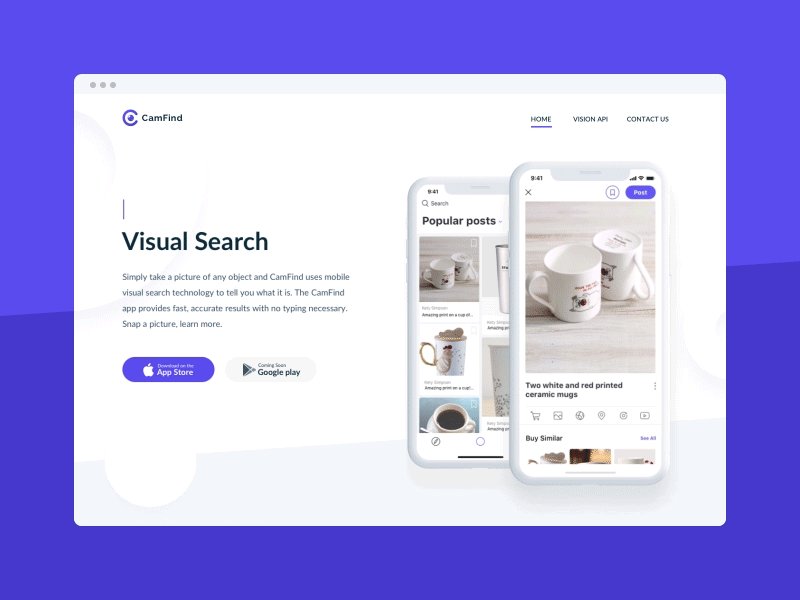
De l’animation et du scroll

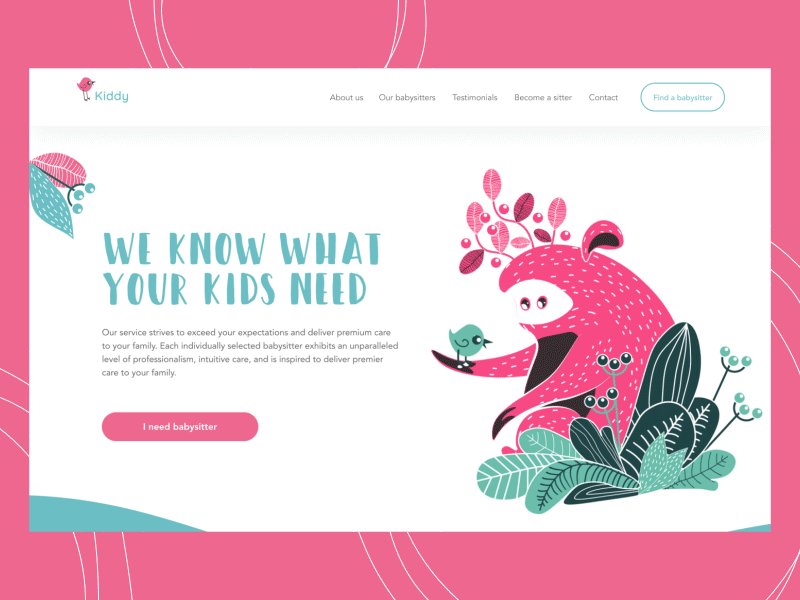
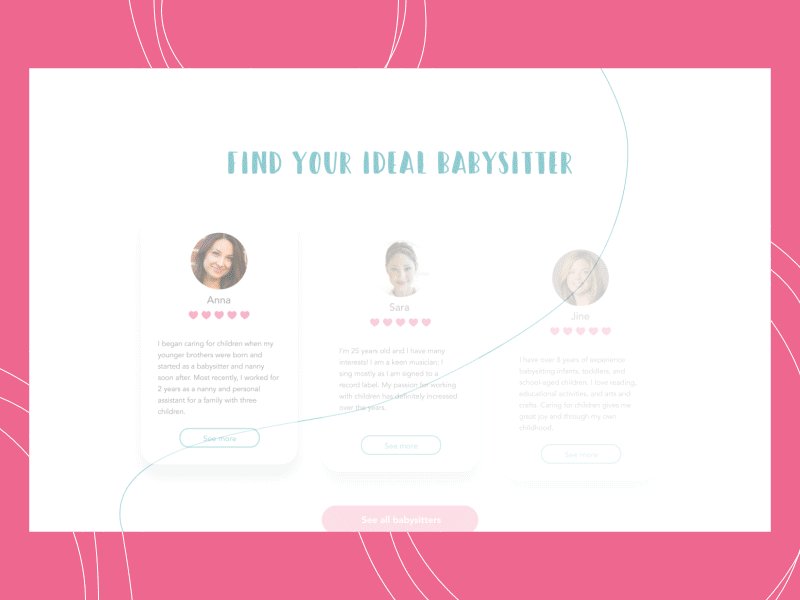
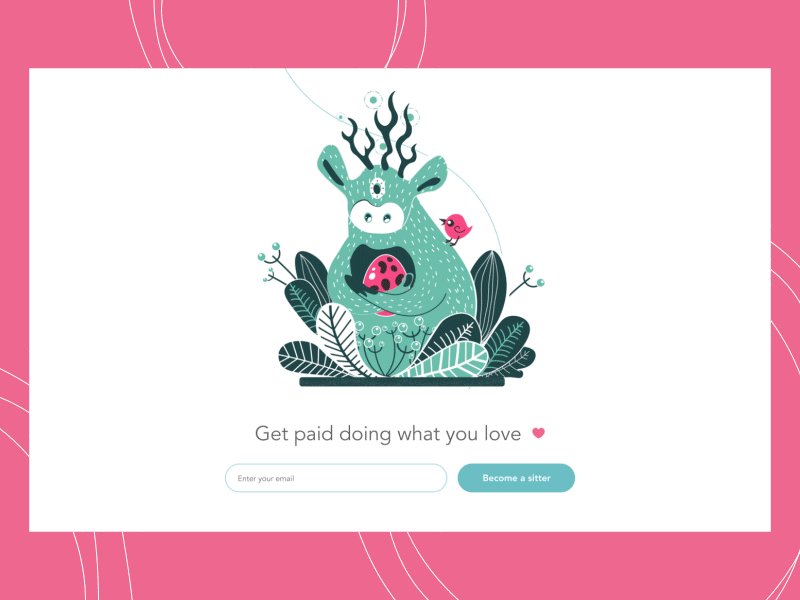
Tubik vivant en Ukraine nous offre une landing page très bien réalisée. Tout en restant simple, le designer joue avec l’animation et le scroll ce qui permet au visiteur de comprendre le projet de manière efficace et rapide.
Tout simplement …

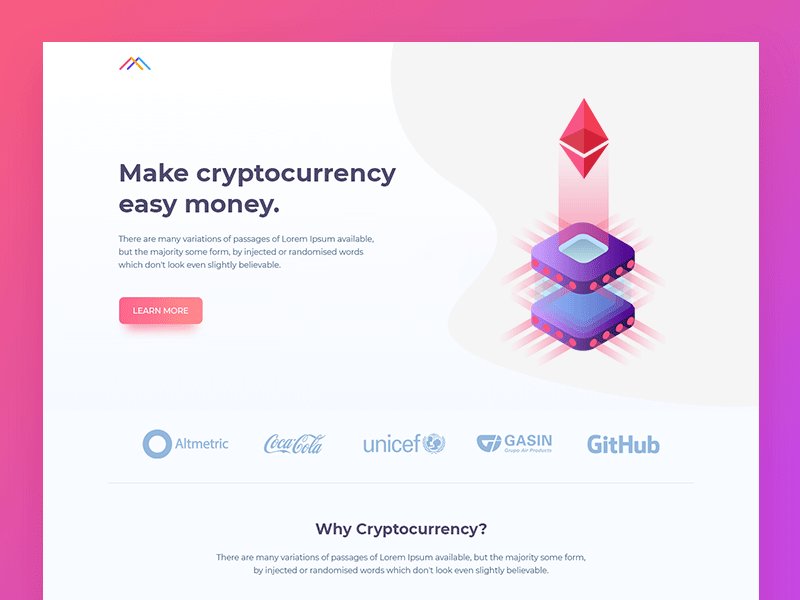
Tout comme Vijay verma, Manoj Rajput propose une charte graphique simple et facilement compréhensible tout en rendant les partenaires visibles au premier regard.
En conclusion, les designers peuvent donner toutes les formes aux landing pages. La simple règle à respecter est la simplicité de compréhension tout en étant jolie (et même animée).

