Google Chrome, tout comme d’autre navigateur web, permet d’ajouter des extensions (ou plugins en anglais). Les extensions permettent de personnaliser le navigateur à souhait en y ajoutant des fonctionnalités ou même des modifications design.
Aujourd’hui je vous présente mes extensions. Comme vous pouvez l’imaginer mes plugins sont généralement en lien vers le développement et le design web.
Sans plus attendre voici ma liste :
Wappalyzer

Sûrement l’une des extensions des plus connu par les développeur web, Wappalyzer permet de tout (ou presque) savoir sur un site web : utilise t-il WordPress ? Un framework CSS ? Ou un framework PHP ?
CSS Peeper

Vous souhaitez récupérer les images d’un site web ? Le code couleur d’un texte ? Ou le code couleur d’un fond ? Peut-être en savoir plus sur la police utilisée ?
Alors cette extension est faite pour vous !
WordPress Theme and Plugins Detector

Comme son nom l’indique, ce plugin va vous aider à en savoir plus sur un site web lorsque celui-ci est réalisé avec le CMS WordPress. Du nom du thème, aux extensions utilisées, en passant par la version de WordPress utilisée. vous saurez tout !
Téléchargez WordPress Theme and Plugins Detector
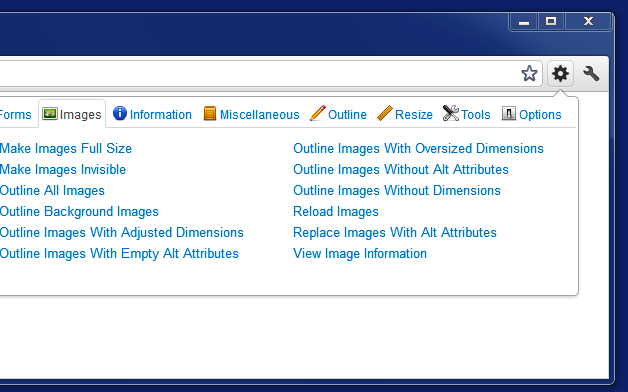
Web Developer

Web Developer est LA boîte à outils de l’intégrateur web. Avec ce plugin vous allez pouvoir tout gérer, tout tester, tout savoir…
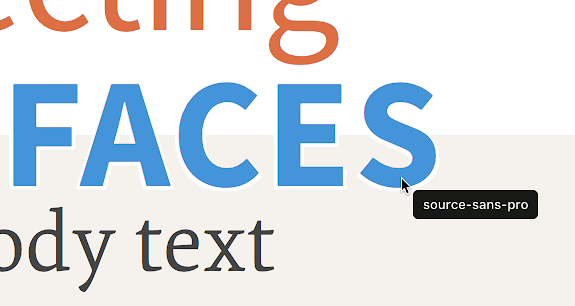
WhatFont

L’extension parfaite pour tout savoir sur les polices utilisées sur un site web. Du type de font à la taille du texte. WhatFont vous dit tout.
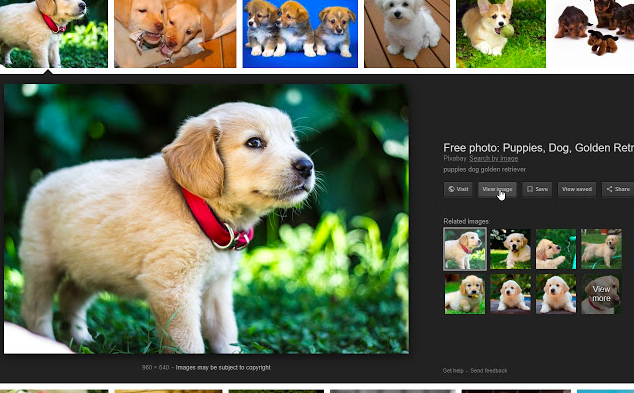
View image

Il y a peu de temps Google a retiré le bouton “Afficher l’image” de son service Google Image. Cette extension vous permet tout simplement de remettre ce bouton en place.
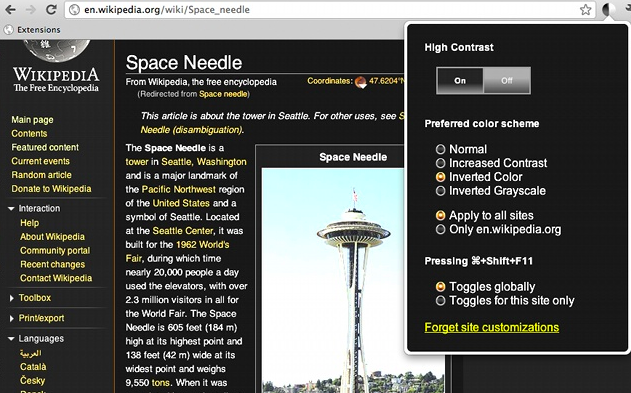
Contraste élevé

L’extension parfaite pour tester vos réalisations web en modifiant les contrastes et même les couleurs.

