Demandé par l’un de mes lecteurs, j’écris cet article afin de vous expliquer, mais surtout pour vous partager mon expérience avec les Open Graph (ou OG).
Avant de vous en expliquer le fonctionnement, je vais vous en faire une petite définition.
Les Open Graph, ou aussi dit OG est un protocole créé par Facebook en 2010. Celui-ci permet à n’importe quelle page web d’un site de devenir un objet enrichi.
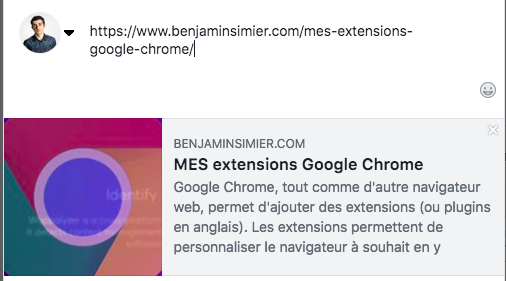
Par exemple sur Facebook, si vous copiez/collez une URL d’un site web utilisant les OG, vous allez pouvoir y voir un titre, une description, une image, …
Par exemple, si je partage le lien de mon article “https://www.benjaminsimier.com/mes-extensions-google-chrome” sur ma page Facebook. Le réseau social va me proposer une image à la une, le titre, et même la description de l’article. Tout cela est géré par les Open Graph.
Twitter utilise aussi les Open Graph pour rendre les liens partagés plus “dynamiques”, mais surtout plus visibles.

Comment ça marche au niveau du code ?
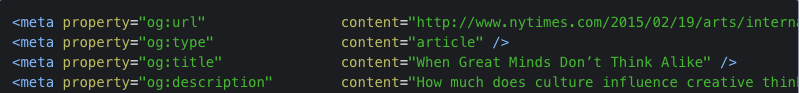
Dans le <head> de votre site, il suffit d’ajouter des lignes. Par exemple, si vous voulez ajouter le titre de votre article : <meta property=”og:title” content=”Votre titre”/>

Le site officiel de Facebook regroupe toutes les propriétés possibles avec quelques explications https://developers.facebook.com/docs/sharing/webmasters
Intégrer les OG à WordPress (ou non) -Méthode développeur
Pour intégrer les OG à votre site WordPress ou non WordPress vous pouvez opter pour la méthode développeur, c’est-à-dire que vous allez entrer dans le code source de votre site web afin d’y ajouter les lignes de code souhaité. Pour WordPress vous allez utiliser les fonctions PHP mises à disposition pour “dynamiser” vos propriétés.
Par exemple : <meta property=”og:title” content=”<?php the_title() ?>” />
Intégrer les OG à WordPress – Méthode plugin
Si vous utilisez WordPress, vous allez pouvoir utiliser des extensions pour ajouter les OG à votre site. L’extension OG de Marcin Pietrzak par exemple fait très bien le travail.
Verifier vos Open Graph
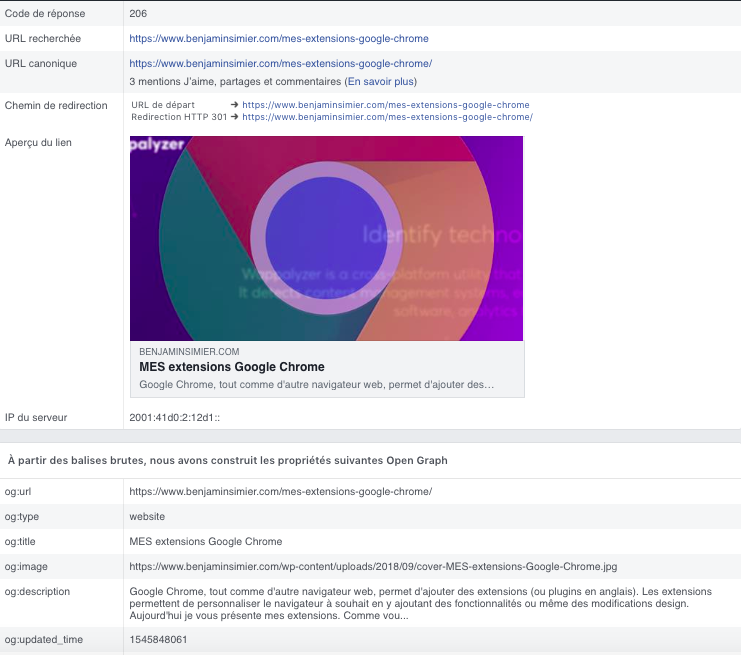
Pour vérifier vos Open Graph, Facebook à mis en ligne un outil : https://developers.facebook.com/tools/debug. Celui-ci vous permet de contrôler les informations tels que l’image, la description, le titre, …
Voici un exemple avec le même lien utilisé précédemment :

Conclusion
En conclusion, l’utilisation de l’Open Graph est très importante pour le partage de vos pages web sur les réseaux sociaux. Je pense qu’il ne faut pas négliger leur utilisation.


Bonjour Benjamin, merci pour cet article bien utile ! J’ai un blog et souvent les aperçus ne sont pas visibles… Je vais essayer ce plugin !
Like!! Really appreciate you sharing this blog post.Really thank you! Keep writing.